之前也断断续续试着写过一些Chrome插件,但都浅尝辄止,没有试着去发布那些插件。这次这个小红书点赞评论提醒助手插件总算战胜了懒癌,顺利在Chrome Web Store发布了🎉!
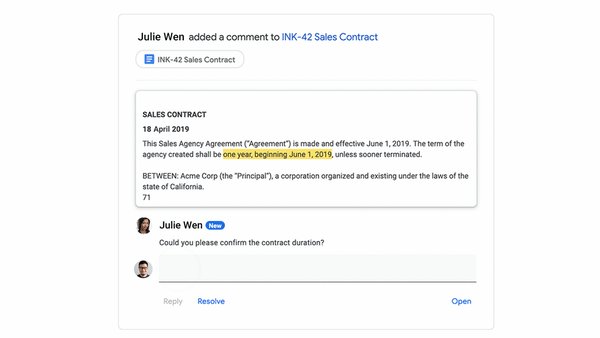
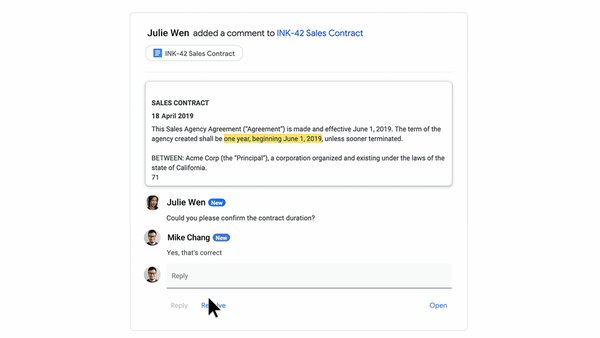
这个插件解决的主要问题是帮助运营多个小红书号的专业创作者和机构更及时地和她们的社区成员、粉丝进行互动,比如及时地回复留言、及时地发现爆款文章趋势。安卓手机用户可以通过小红书App多卡实现多个账号本机同时登陆,但是iOS、MacOS的用户一直被类似的这种需求困扰。好在小红书现在允许网页端登陆,所以只需利用浏览器多用户账户的功能,在每个账户登录一个不同的号后,给每个账户配置一个这个插件,就能及时收到每个账户里的留言、点赞收藏、关注提醒了🔔。
这里顺便总结下插件提交审核的流程:
注册创建一个发布者账户,需要付$5 “入场费”
提交插件的production打包文件,我用的是Plasmo框架,非常省心,一个npm命令就能打包上传了
需要填写这个插件的详细信息,比如标题、描述、配图、开发者官网和支持信息、插件里用到的每个权限的说明、收费意愿声明、隐私政策声明等。配图这步最花时间,因为一来图片需要满足一个固定的尺寸格式,二来想要建立可信度,这种产品配图的质量非常关键。我试了好几个产品来试着做,但都不尽如人意。最后直接用Canva上手自己P的,选渐变背景、选字体、排版、选产品截图等,走过一遍之后下次估计会轻松很多了。
提交审核,第一次审核被拒绝了,说我的插件多要了一个没用到的permission,更新后再次提交审核通过
下一个插件打算做一个用AI来更高效地进行信息检索的工具,比如你开了5个Tab,都是长文章,可以利用这个AI助手一键阅读理解所有Tab的内容,并进行问答式信息检索,省去了拷贝粘贴的麻烦。敬请期待🧑🏻💻💪
2024.11.16于纽约
If you are using AddThis Social Sharing, this article will help you boost your page loading speed!
Using code block to add custom icons such as Weibo and Wechat
想像下你能在邮件里完成一个医生预约,更新预约,发表就诊体验留言,或者把喜欢的推荐产品加到购物清单里(wishlist),或者查看订单的物流信息,节省了打开多个Tab加载各种不一样的网页来完成一个任务的时间。
Robinhood是美国知名的零佣金券商,尤其在年轻人中特别受欢迎。它支持零手续费交易股票、期权和加密货币交易,开创了零佣金券商的一个新时代,以致老牌劲旅TD Ameritrade、Merrill Edge等近年来也不得不割肉加入零佣金的队伍。然而三月开来,受COVID-19持续蔓延等因素的影响,美股接连几日大幅度震荡,Robinhood在三月二号和三号的交易日持续挂彩——全站宕机,导致数百万用户无法交易,推特上一片鬼哭狼嚎。
在美国工作一转眼已经四年多了,在硅谷Google工作了一年半多,之后搬到了纽约加入了纽约的一家成长型创业公司Squarespace。加上这几年与身边同行朋友茶余饭后的交流,对美国科技公司的compensation\(薪酬\)结构设计有了较为清晰的了解。大部分刚在美国念完本科或者研究生的中国留学生在这方面所知甚少,导致在offer negotiation的时候吃了哑巴亏。希望这篇文章能起到一点科普作用,帮助读者更好地衡量offer,少走一点弯路。
大型的软件工程项目除了大量的产品级代码外必不可少的还有大量的自动化测试。自动化测试包含从前端到后端甚至到产品线上不同模块和环境的各种类型的测试。一个比较经典的关于自动化测试分布的理论就是测试金字塔,是说在一个正常的项目中合理的测试数量应该是单元测试 > 组件测试 > 集成测试 > 端到端测试(系统测试)> 人工验证测试。